
TABLE OF CONTENTS
Custom Content
When you need to create a custom section for a specific usage, the Custom Content section will help you with your job.
To create a new Custom Content, click Add Section > find Custom Content > Click Add button.
I. CONTENT
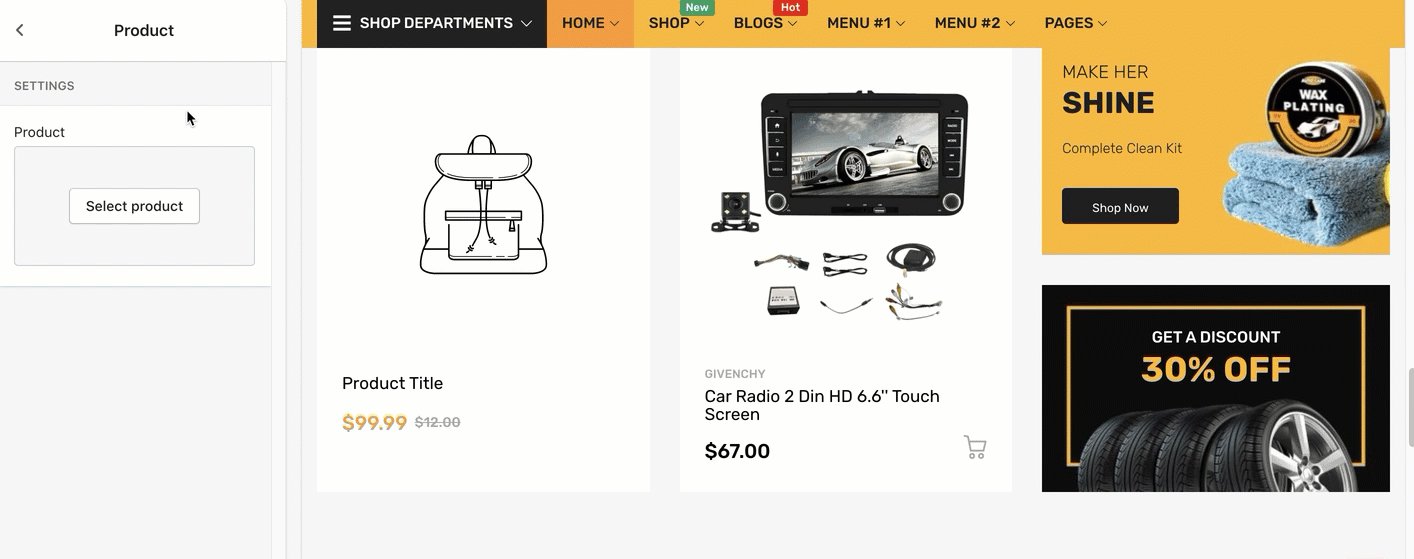
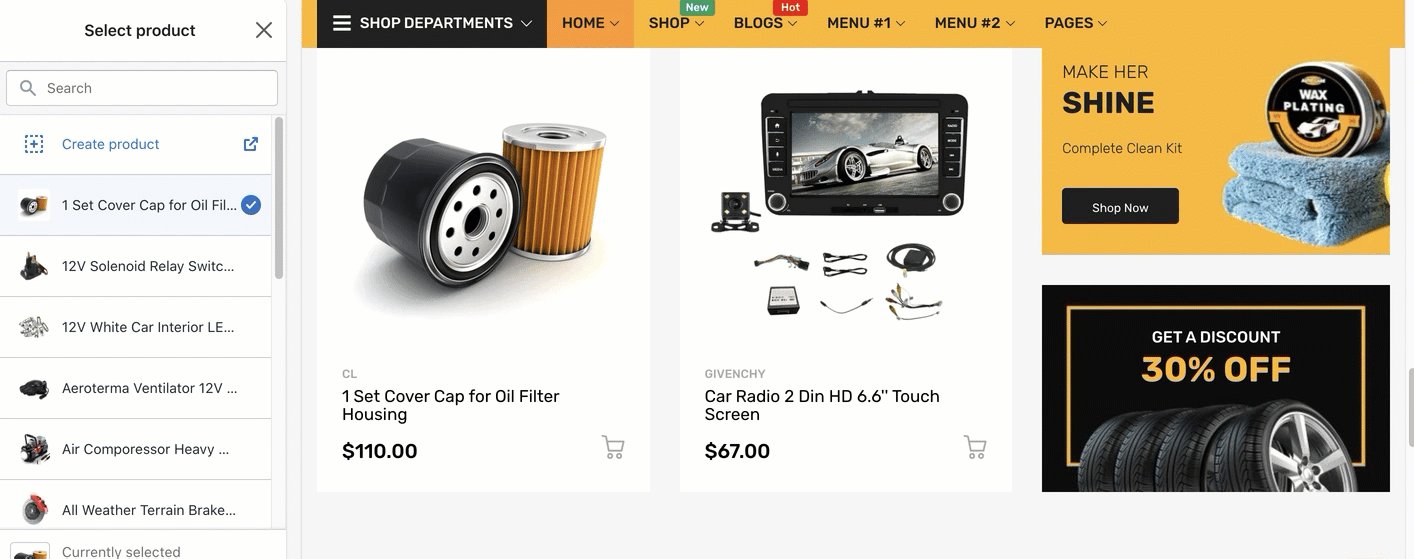
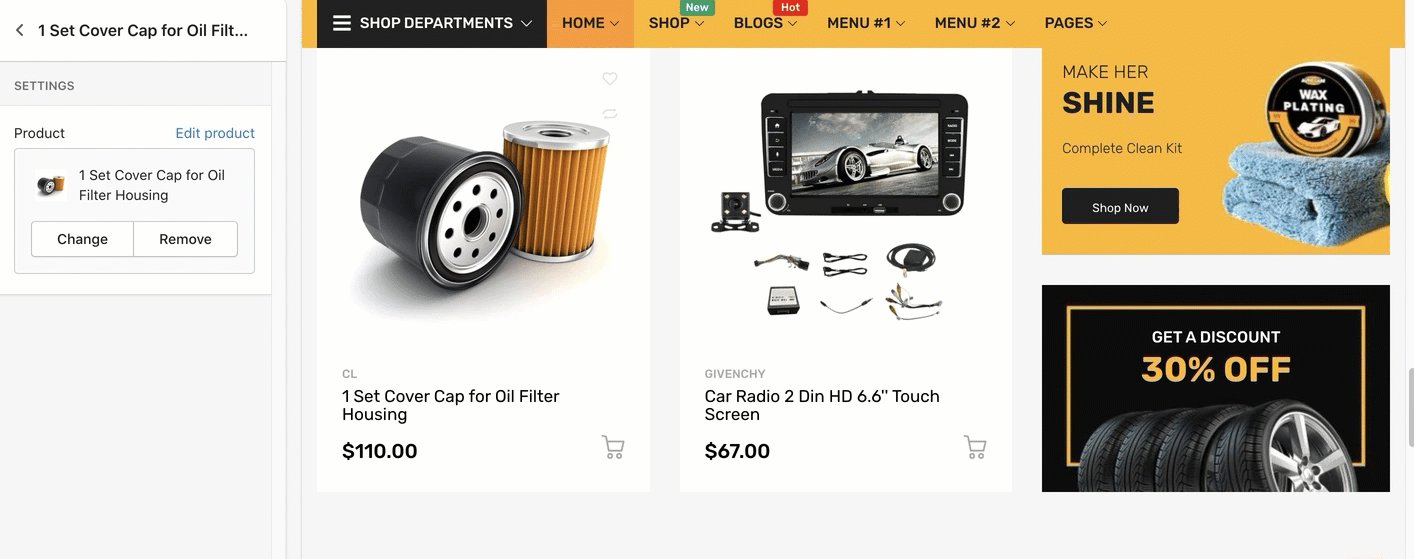
Choose items in the product list to display by clicking on Add content 
#Product 
#Banner
- Image: you can upload your own image or choose one from the available image library to set for the banner
- Text position: enter the values in the box with the format (Eg: 50%:50%)
- Text alignment: choose an option to set

Heading
- Heading: enter the text in the box to display the heading on the banner
- Color: clicking on the color picker to set color for the text
- Font size: enter the values to decide the font size (Eg: 20px)
- Font weight: drag to adjust how bold the text is

Subheading & Caption: the settings for subheading and caption are the same with the heading above
Button
- Label: give a text to the button Eg: Shop Now
- Link: you can paste an external link on the box or you can search an available link on the list
- Using color picking to set for Text color, Hover color of Text, Background color, Hover color of background
#Heading style
- Container settings
- Heading settings
- Subheading settings
II. SETTINGS
Created by 'Custom Content' section
Section Label: Name for this section (Custom content)
#Layout
Tick to enable the Boxed layout: Add a padding around the main wrapper.
Section margin: Insert values in order: Top Right Bottom Left
Section padding: Insert values in order: Top Right Bottom Left. Eg: 10px 5px 10px 5px
#Background
Mark on the tick-box to have Full section background
Background color: use the color picker to set the color you want for the background
Background image: if you want to display a picture on the background instead of simple color, you click on select image to upload your own one or choose an image from the existing library.
Background size: choose an option to decide which size of the image is suitable in the background (Auto/Cover/Contain)
Background position: there are several options for placing the position of the background image
Background repeat: this feature is for repeating the small-size image which does not fully cover the background with options No repeat, Repeat, Repeat X, Repeat Y
#Section Heading
To modify the section heading & subheading.
- You can add a Heading & Subheading for the Blog Post section or leave it blank.
- Modify the text Alignment: Auto/ Left/ Right/ Center.
- Choose Heading & Subheading colors with the color picker.
#Layout Content
Custom Grid Layout: To divide the section width for each column, insert the values in percent unit in order from left column to the right one, Eg: 31% 31% 38%,100%
Item spacing: Add space between contents
Note: Please click Save on the Top right of the screen to save the step by step that you just input.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article


