TABLE OF CONTENTS
I. SINGLE BANNER
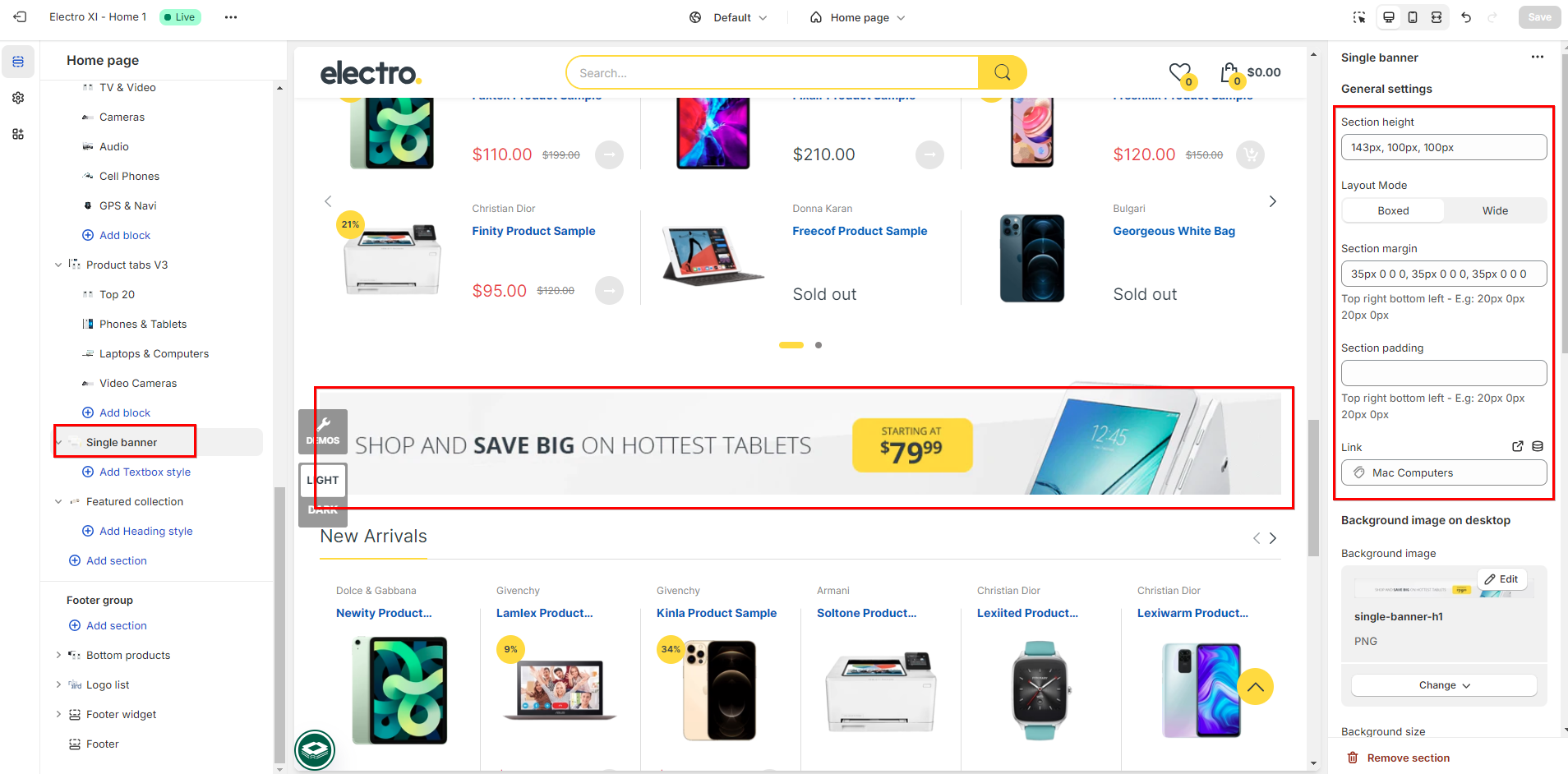
1. General settings
- Layout Mode: Wide/ Boxed
- Right sidebar: Image/ Image (overlay on the slideshow)/ Product/ None
- Background color
- Section margin: following the order Top Right Bottom Left (visit the link to know how to insert values correctly)
- Section padding: following the order Top Right Bottom Left
- Section height: learn how to insert values
- Layout Mode: Boxed/ Layout
- Section margin: following the order - top right bottom left (learn how to insert values)
- Section padding: following the order - top right bottom left
- Link: seclect a destination page that the banner will link to when clicked.

2. Background image on desktop
- Background image: select an image
- Background size: Auto/ Cover/ Contain
- Background position: choose a position from available options
- Background repeat: incase the image you choose doesn't fit the background, you can choose repeat options to get the image cover full of the background

3. Background image on mobile
- Background image: select an image
- Background size: Auto/ Cover/ Contain
- Background position: choose a position from available options
- Background repeat: incase the image you choose doesn't fit the background, you can choose repeat options to get the image cover full of the background
4. Text box
If you want to add text and subtext, you can insert values into those boxes
- Heading
- Subtext

II. TEXTBOX STYLE
If you want to set up the specific style for Textbox, you can click on Add Textbox style and modify the options in this block.

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article