We've been asked many times about the icons disappear on storefront, this due to the error from the front file embedded in codes. Therefore, this writing generated in order to guide you to fix this issue by yourself quickly.
Follow these simple steps to fix this issue:
1. Upload the font file to Shopify files section
- First of all, download the font file at the bottom of the page
- Then, go to Settings (placed at the bottom left corner of the screen) to open Files sector. Click on 'Upload files' button to add the font file into Shopify system

- Whenever the file is uploaded successfully, get its URL by the link icon at the right side

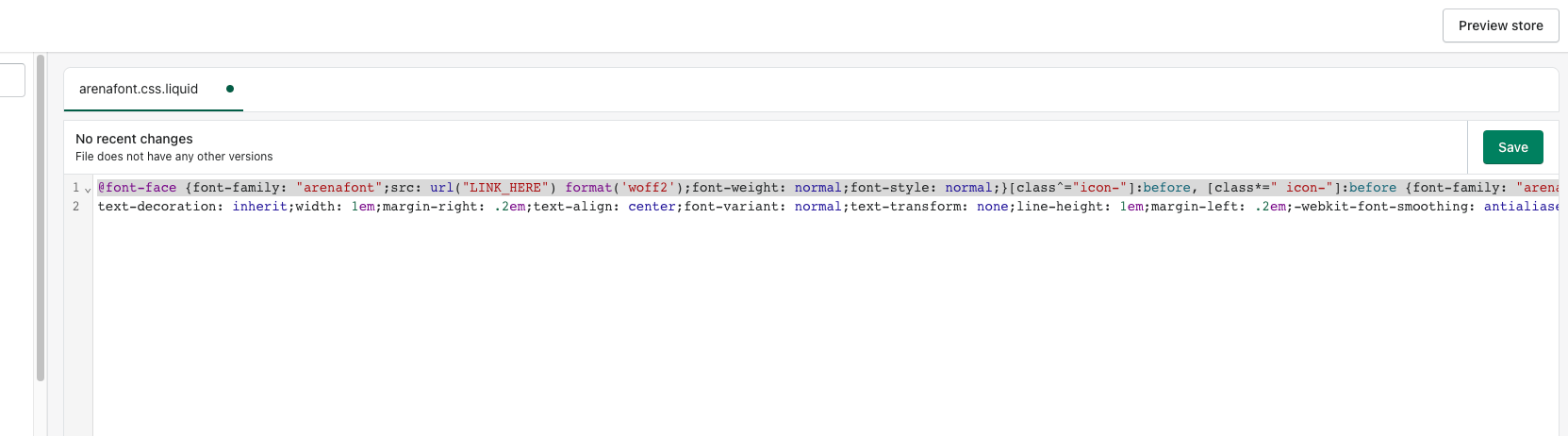
2. Open the arenafont.css.liquid file from Assets folder
- Go to Themes sector in the Online Store and click on Edit code

- Scroll down to open Assets folder, then select to open the arenafont.css.liquid file

3. Edit codes in the file
- Hight light the first line and remove it from the code file

*Note: be carefull, we should not include the second line
- Copy this code and paste it into the first line instead
@font-face {font-family: "arenafont";src: url("LINK_HERE") format('woff2');font-weight: normal;font-style: normal;}[class^="icon-"]:before, [class*=" icon-"]:before {font-family: "arenafont";font-style: normal;font-weight: normal;speak: none;display: inline-block;
4. Input the font file URL into the code
- The font file URL you've just got from the Files sector, then paste it to change the "LINK_HERE" by the font url
*Note: just replace the LINK_HERE, do not include " "
from

to

Finally, click Save
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article