- TABLE OF CONTENTS
- 1 - Installing Required App and Extension
- 2 - Adding your License code
- 3 - Install the theme
- 4 - Publishing theme
Instruction video:
1 - Installing Required App and Extension
In order to install a new theme from our store, you will need to install 01 essential app and 02 extensions. They play a pivotal role in helping you navigate and customize the theme swiftly and effectively:
- Arena Shopify Admin Extension
- Arena Dashboard App
- Arena Dashboard Importer Extension
To install them, please follow the step-by-step instruction below:
a. Installing Arena Shopify Admin Chrome & Dashboard Importer Extension
Arena Dashboard Importer helps you to install theme to your Shopify store.
- Step 1: Click Add to Chrome to install this extension.
- Step 2: Click Add extension.
- Step 3: The extensions are now ready to work.

b. Installing Arena Dashboard App
- Step 1: Go to Arena Dashboard App
- Step 2: Input Your Shopify Store URL [examplestore].myshopify.com , click Login.

- Step 3: Click Install Button.
- Step 4: Sign in to your Shopify account.
- Step 5: Click Install unlisted app.
2 - Adding your License code
- Step 1: From your Shopify Admin Homepage, go to Apps, open Arena Dashboard.
- Step 2: Click Add Your License Key.


- Step 3: Paste the Purchase code from the License certificate & purchase code you downloaded through ThemeForest (Envato) and click Active License Key.
After your license code was added, a confirmation banner will appear:

- Step 4: Your purchased theme will now show in the ‘Licensed’ board.

3 - Install the theme
To begin working on your store, you will need to unpack and upload the theme pack via the Theme Installation Wizard:
- Step 1: From the Arena Dashboard app, click the Theme Installation tab.

You can also click the Theme Installation button on the theme tab in the Licensed board.

- Step 2: When the Installing New Theme screen appears, click Setup Wizard.

- Step 3: Select Theme package and click Next.

- Step 4: When the "Select Preset Demo Style" box appears, select a Version and a Preset.

After you've done, click Install Preset. The app will install that theme package to your store right away!

TIP
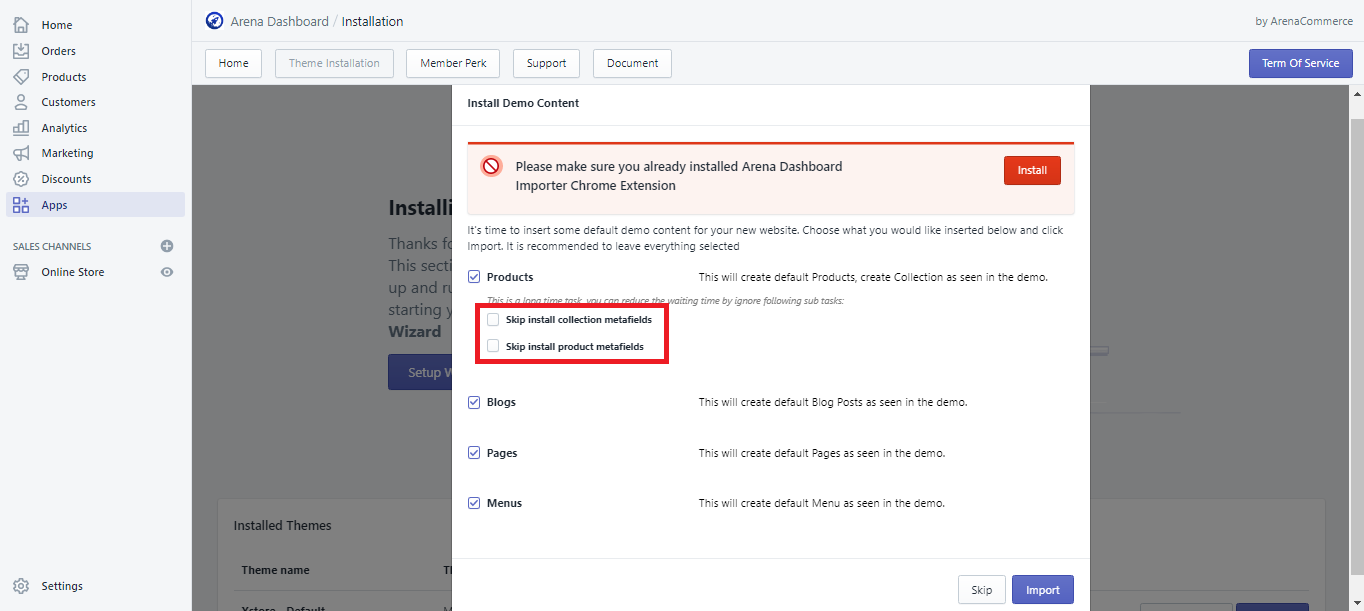
If you tick on these options, it will prevent you from experiencing the full function of the theme. However, if you are familiar with us and our product, you can tick on these options to drive the faster installation process.
 Note: If you clicked these two options, once the installation process is done, you can have never experienced them in the Demo. The only way to get them is to reinstall the theme.
Note: If you clicked these two options, once the installation process is done, you can have never experienced them in the Demo. The only way to get them is to reinstall the theme.If you have already had your own materials, click Skip to pass the import Theme Package step. This will stop import new theme package process to your store.- Step 5: Check the Content Component you would like to import & click the Import button.
Installation and activation of the Arena Dashboard Importer Extension is essential to import the Demo theme. If you have not installed and activated the extension, you can click on the Install button to add the extension to your browser.
Please be aware this is a Chrome-only extension and it we suggest installing the theme and import the Demo on Google Chrome.
- Wait for tasks to finish.

- While importing, a dialogue box will appear and request to open Navigation. Click
OK.

- A new window shows Navigation will appear, please click Arena Menu Import.

- Wait for the task to finish and close the window.
***If error were to occur during import process, there are 2 possibilities:***
- You may not have installed and activated Arena Dashboard Importer Extension on Chrome.
- This is a result of a duplication in materials due to a previous unsuccessful theme install attempt or simply duplicate materials between installations.
For the first possibility, the error screen will be as followed:
- When the import task finishes in this manner, just click
Skip. - Make sure you have installed and activated Arena Dashboard Importer Extension on Chrome. After that, when you click
Skip, the ‘Uploading sample files & images to your website’ dialogue box will appear. Please go to the next step to continue.
For the second possibility, the error screen will be as followed:
- When the import task finishes in this manner, just click
Next. The ‘Uploading sample files & images to your website’ dialogue box will appear. Please go to the next step to continue.
- Step 6: Upload sample images and files to your store.

- Click Download images.
- Extract / Unzip the files. If you don’t know how to extract, please follow the link below for further details.
- Go to Files in the Settings button located at the lower left corner of the Shopify Admin Homepage.

- Upload all files in the folder you have extracted. Then close the window.
How to upload files on to Shopify:
- From your Shopify admin, go to
Settings>Files. - Select all the files in the folder you have just extracted.
- Click
Upload files. - Select one or more files to upload. Click
Open.
- Step 7: Integrating Shopify App into your theme
You can choose to Install all the suggested apps into your Shopify at this point by clicking the Install button on each app, or finish the theme installation process here by clicking the Finish button

4 - Publishing theme
- Once the installation is finished, you can publish the theme to see first hand how it will play out on the web.
- If you have installed the Demo Shop, the theme will now be lively with demo images to help you understand further the functions of each section.
- If you have installed multiple Demo Shops, the theme you choose to publish will be the one customers actually see when your store goes live.
- To publish a theme, simply go to the Arena Dashboard app in the
Appsection of your Shopify Admin Homepage > choose theTheme Installationtab > scroll down to the list ofInstalled Themes> ClickMore actions...button on the theme you want to publish > ClickPublish.

- After publishing the theme, you can view the theme in action on your domain [your chosen name].myshopify.com

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article